Grab 10+ Excellent Shadcn Ui Dark Mode Not Working Absolutely Free
Are you experiencing issues with dark mode in Shadcn UI? You're not alone! Many users have reported that despite enabling dark mode, their interface remains stubbornly bright. This can be frustrating, especially when you're trying to create a more visually appealing experience for your app or website. But don’t worry; understanding the potential reasons behind it can help you troubleshoot and find a solution.
One common reason for dark mode not functioning correctly could be a mismatch between your theme settings and the code implementation. It's essential to double-check your configuration files and ensure that the dark mode is properly set up. Additionally, browser compatibility can also play a role; make sure you are using an updated version of your browser to support the latest features of Shadcn UI.
The benefits of solving this issue extend beyond mere aesthetics. A functional dark mode can enhance user experience, reduce eye strain, and improve battery life on devices with OLED screens. Furthermore, having access to updated assets related to Shadcn UI’s dark mode can enrich your development approach. By downloading the latest image resources and guidelines, you’ll ensure that your projects not only look good but also work seamlessly. Embrace the power of dark mode and elevate your user interface to new heights!
We've found several of the awesome wallpapers, and now we're excited to show you 20 super cool wallpaper pics connected to shadcn ui dark mode not working that we're sure you'll dig. Check it out:
Opt Out Of Dark Mode? · Issue #812 · Shadcn-ui/ui · GitHub
. Card component not respecting dark mode? · issue #270 · shadcn/ui · github. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui. React.js, next.js, shadcn/ui 에서 dark mode 설정하기.
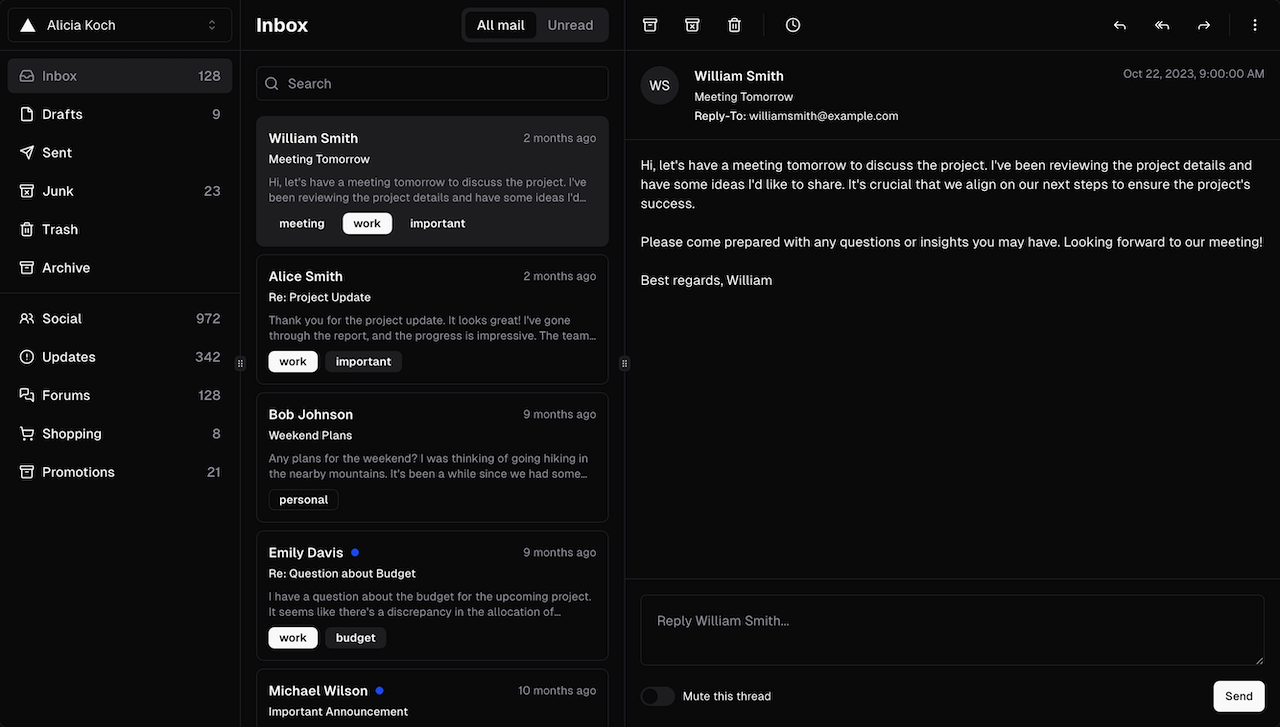
Shadcn UI: Creating Stunning Interfaces With Ease

. [bug]: dark mode not working · issue #78 · radix-vue/shadcn-vue · github. Dark mode & themes in shadcn/ui: style your app with ease! #shadcn #ui. Opt out of dark mode? · issue #812 · shadcn-ui/ui · github.
Shadcn UI 2024 Crash Course Alert Next Js Dark Mode - YouTube

. Seven reasons why i love shadcn ui. Card component not respecting dark mode? · issue #270 · shadcn/ui · github. Introduction to shadcn ui.
Introduction To Shadcn Ui - YouTube

. Shadcn ui: creating stunning interfaces with ease. Card component not respecting dark mode? · issue #270 · shadcn/ui · github. React.js, next.js, shadcn/ui 에서 dark mode 설정하기.
9- Shadcn Dark Mode & Student Dashboard Sidebar (شرح بالدارجة) - YouTube

. Problem with setting dark mode in dropdown menu · issue #522 · shadcn. Dark mode. Seven reasons why i love shadcn ui.
React.JS, Next.JS, Shadcn/ui 에서 Dark Mode 설정하기

. Shadcn ui: creating stunning interfaces with ease. [bug]: dark mode not working · issue #78 · radix-vue/shadcn-vue · github. Dark mode & themes in shadcn/ui: style your app with ease! #shadcn #ui.
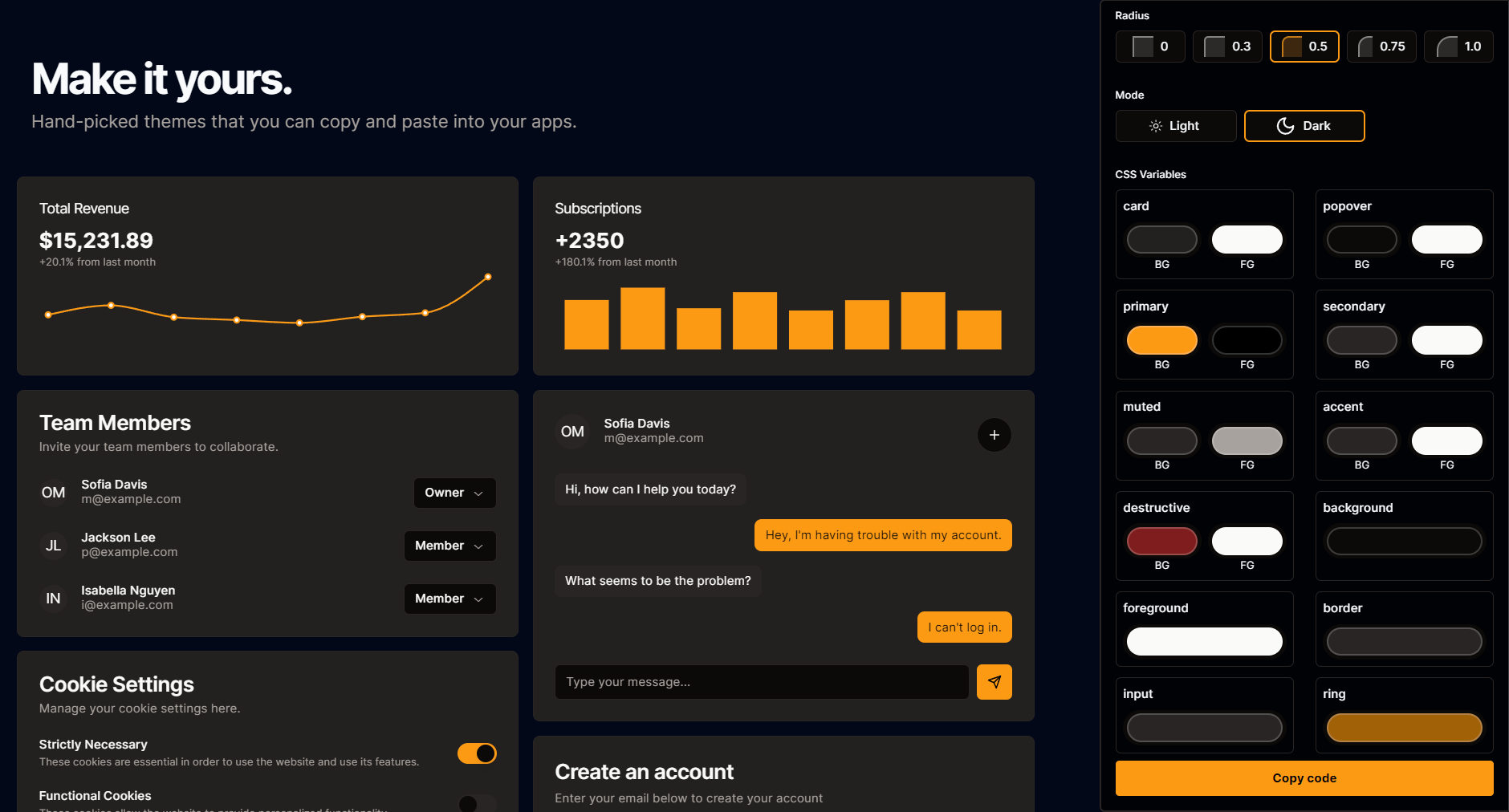
GitHub - Railly/shadcn-ui-customizer: Shadcn/ui Themes With Color Pickers

. Introduction to shadcn ui. Opt out of dark mode? · issue #812 · shadcn-ui/ui · github. [bug]: dark mode not working · issue #78 · radix-vue/shadcn-vue · github.
[Bug]: Dark Mode Not Working · Issue #78 · Radix-vue/shadcn-vue · GitHub
. Shadcn/ui. Shadcn ui: creating stunning interfaces with ease. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui.
@shadcn/ui - Dark Mode Design System (Community) (Community) | Figma

. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui. Shadcn ui 2024 crash course alert next js dark mode. Problem with setting dark mode in dropdown menu · issue #522 · shadcn.
Dark Mode - Shadcn/ui

. Shadcn/ui. Problem with setting dark mode in dropdown menu · issue #522 · shadcn. Shadcn/ui-inspired components for react native.
Card Component Not Respecting Dark Mode? · Issue #270 · Shadcn-ui/ui

. Opt out of dark mode? · issue #812 · shadcn-ui/ui · github. React.js, next.js, shadcn/ui 에서 dark mode 설정하기. Shadcn/ui-inspired components for react native.
Shadcn/ui

. Problem with setting dark mode in dropdown menu · issue #522 · shadcn. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui. Shadcn ui 2024 crash course alert next js dark mode.
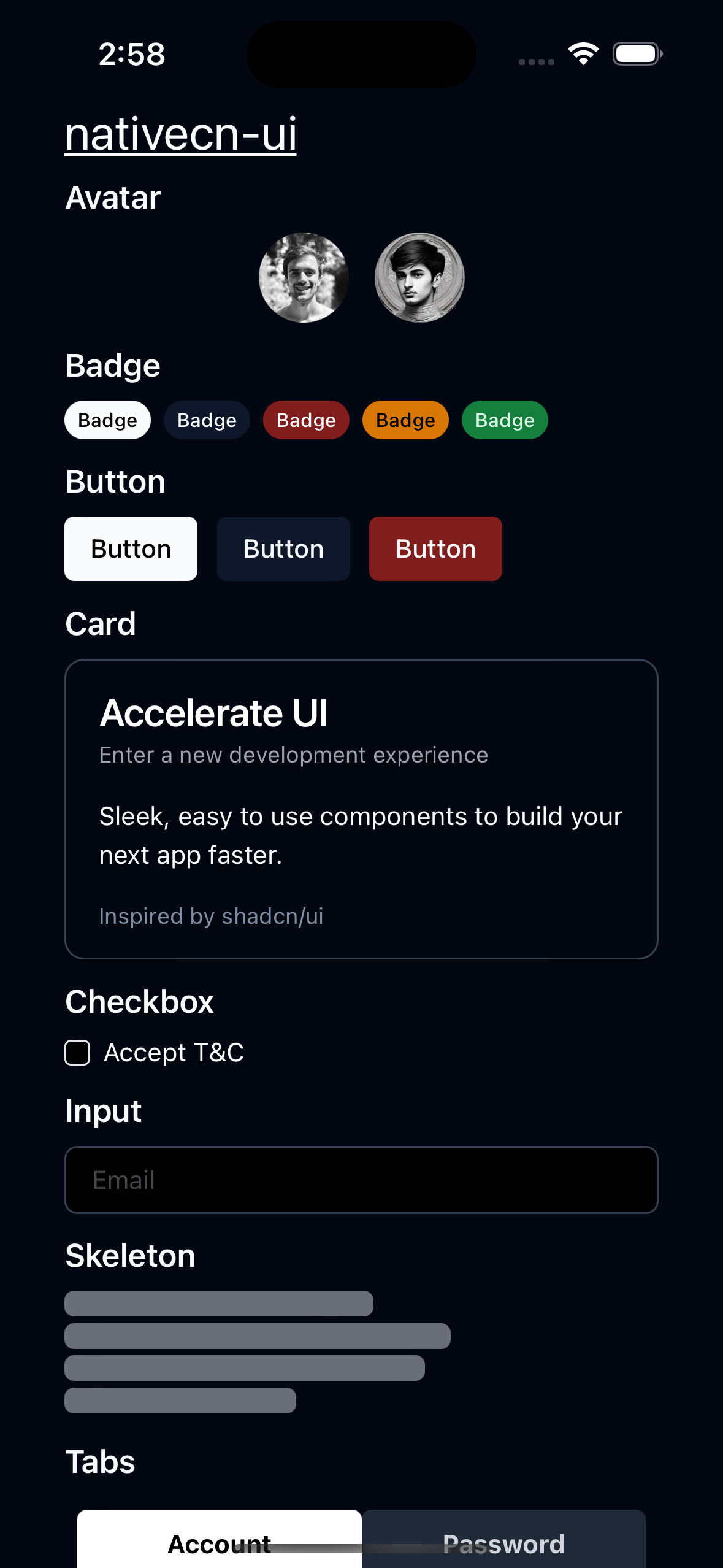
Shadcn/ui-inspired Components For React Native

. React.js, next.js, shadcn/ui 에서 dark mode 설정하기. @shadcn/ui. Dark mode.
Shadcn/ui

. Dark mode not working in app directory · issue #926 · shadcn-ui/ui · github. Shadcn ui: creating stunning interfaces with ease. React.js, next.js, shadcn/ui 에서 dark mode 설정하기.
Problem With Setting Dark Mode In Dropdown Menu · Issue #522 · Shadcn
. Dark mode. Card component not respecting dark mode? · issue #270 · shadcn/ui · github. Shadcn/ui.
Seven Reasons Why I Love Shadcn UI - DEV Community

. Card component not respecting dark mode? · issue #270 · shadcn/ui · github. Seven reasons why i love shadcn ui. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui.
Dark Mode Not Working In App Directory · Issue #926 · Shadcn-ui/ui · GitHub
. Shadcn/ui-inspired components for react native. Shadcn ui 2024 crash course alert next js dark mode. Card component not respecting dark mode? · issue #270 · shadcn/ui · github.
GitHub - Abdulkader/remix-shadcn-ui-dark-theme-demo: Remix.run Project
. React.js, next.js, shadcn/ui 에서 dark mode 설정하기. [bug]: dark mode not working · issue #78 · radix-vue/shadcn-vue · github. Shadcn ui 2024 crash course alert next js dark mode.
Dark Mode & Themes In Shadcn/ui: Style Your App With Ease! #shadcn #ui

. [bug]: dark mode not working · issue #78 · radix-vue/shadcn-vue · github. Shadcn ui: creating stunning interfaces with ease. Dark mode & themes in shadcn/ui: style your app with ease! #shadcn #ui.
Card Component Not Respecting Dark Mode? · Issue #270 · Shadcn/ui · GitHub

. [bug]: dark mode not working · issue #78 · radix-vue/shadcn-vue · github. Opt out of dark mode? · issue #812 · shadcn-ui/ui · github. Problem with setting dark mode in dropdown menu · issue #522 · shadcn.
That’s basically everything we gotten for today.
We really appreciate you checking out our site! We're pumped to have shared you some good vibes and worth while your time here. If you got into our articles, we encourage you to pin our page and post our content across your social media. Don't be shy to send around and let others check out the fun too! Your help means a lot, and we look forward to welcome you back for more exciting times. Thanks for being an amazing visitor!
